Взаимная почта #3
Сообщений 481 страница 510 из 1001
Поделиться12022-08-11 14:59:44
Поделиться4832022-08-23 08:50:11
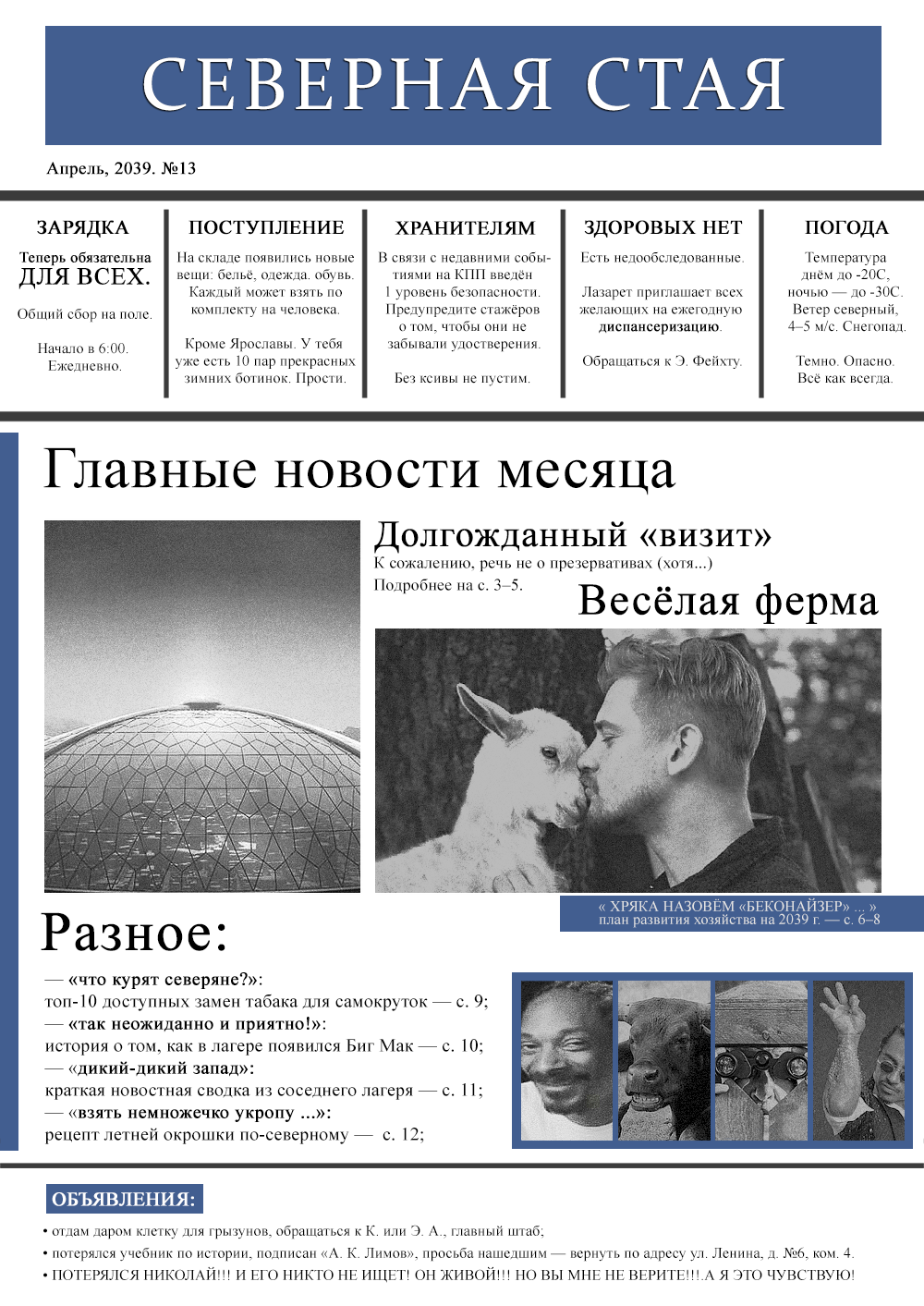
ЕКАТЕРИНБУРГ'39, ПОСТАПОКАЛИПСИС, МАГИЯ, СПОСОБНОСТИ
И ПРОБЛЕМЫ ВЫЖИВАНИЯ В СЕВЕРНОМ ЛАГЕРЕ
Поделиться4842022-08-23 10:03:29
В ПОИСКАХ МАКСИМА ГРИЦКОГО
офицера Первой армии
Поделиться4862022-08-23 11:16:47
• • • АРКАН • • •
городская мистика • разнообразие рас
Поделиться4872022-08-23 11:59:25
| Персонажи, требующиеся в игру: | |
☆ Рехей Сасагава |
| |
Поделиться4912022-08-23 13:49:57
Поделиться4922022-08-23 15:04:31

TORRANCE
.2022 .странные соседи .местные
Поделиться4952022-08-23 15:27:59
| Персонажи, требующиеся в игру: | |
☆ Рехей Сасагава |
| |
Поделиться4962022-08-23 16:22:37
LEX MALA LEX NULLA.
МИР К.КЛЭР: ОРУДИЯ СМЕРТИ ⬥ 2022 ⬥ ЭПИЗОДИЧЕСКАЯ СИСТЕМА ⬥ РЕЙТИНГ NC-21
бестиарий ● сюжет ● добро пожаловать!
Поделиться4972022-08-23 16:41:58
Поделиться5002022-08-23 18:35:53
https://dutyfree.rusff.me/viewtopic.php … =4#p165958

нужные ◀ хотим видеть ▶ упрощенная анкета
San Francisco, real life, +18
Поделиться5022022-08-23 19:41:03
Поделиться5032022-08-23 19:41:25
https://dutyfree.rusff.me/viewtopic.php … =5#p165994

нужные ◀ хотим видеть ▶ упрощенная анкета
San Francisco, real life, +18
Поделиться5062022-08-23 23:26:15
[html]<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jost:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<div id="advent__wrapper">
<div class="advent__info">
<div class="andvent_scrolling">
<span class="advent__headline">
<a href="http://red-lights.ru/viewtopic.php?id=33#p3876">ТАРТАЛЬЯ В ПОИСКАХ</a></span>
<div class="advent__text">
Мы с тобой разной крови. Среди Фатуи нет друзей, и даже нет товарищей — мы просто те, кто имеют одну общую конечную цель. Просто средство для достижения великих планов Царицы. Ты обманула меня в Ли Юэ и сделала это так умело и красиво, что я злюсь на тебя за твой профессионализм, и все же — им же восхищаюсь. Однако кое-что нас все-таки объединяет в этой всей истории. Не только то, что мы Предвестники. И не только то, что мы причастны к гнозису гео архонта.
Твой баланс настолько же шаткий как и мой. У каждого из нас есть форма, обличие, ипостась — можно называть как угодно — которая калечит нас, скрывая под темной силой облика болезненное прошлое и стремление к настоящему. Ты та самая горящая алая ведьма, которая вынуждена балансировать между льдом и пламенем. Это пламя уничтожает тебя, а лед скрывает палящее сердца под толстой коркой льда. Меня же уничтожает Бездна. Мы оба ходим по тонкому льду на краю обрыва, и мне кажется, что это именно то, что может нас немного объединить. Не как Предвестников, но как людей, какими мы когда-то были.
</div>
</div></div>
<a href="http://red-lights.ru" id="advent_image">
<div class="advent_image_cont">
<img src="https://forumupload.ru/uploads/001b/ab/34/5/324789.jpg">
</div></a>
<div class="advent__logo"><b>red lights</b> cross</div>
</div>
<style>
#advent__wrapper {
background: url(https://i.imgur.com/85Ft71V.png) repeat -280px -30px, url(https://i.imgur.com/85Ft71V.png) repeat 280px 50px, linear-gradient(to left bottom, #536586, #636688, #726788, #7f6886, #8b6983);
width: 500px;
height: 350px;
margin: auto;
display: flex;
align-items: center;
position: relative;
overflow: hidden;
}
#advent__wrapper:-webkit-scrollbar {
width: 6px;
height:6px;
background-color: rgba(0, 0, 0,0.1);
border-radius: 10px !important;}
#advent__wrapper:-webkit-scrollbar-thumb {
background-color:#efefef !importantж
width:6px !important;
border-radius: 1px !important;
}
#advent__wrapper * {scrollbar-width: thin;
scrollbar-color: #efefef rgba(20, 18, 15,0.01);}
.advent__info {
margin-left: 25px;
padding: 15px 20px;
background: rgba(96,102,124,.1);
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
border: 1px solid rgba(117,125,152,.55);
color: #efefef;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
font: 400 13px/155% jost;
width: 200px;
}
.advent__headline {
display: block;
margin-bottom: 10px;
font-size: 16px;
text-align: left;
}
.advent__headline a {
color: #efefef !important;
text-shadow: 1px 1px 1px rgba(0,0,0,.2);
text-transform: uppercase;
text-decoration: underline;
}
.andvent_scrolling {
max-height: 270px;
overflow-y: auto;
text-align: justify;
padding-right: 10px;
}
#advent_image {
background: radial-gradient(ellipse farthest-side at 100% 0%, rgba(61,57,58,.35) 0%,rgba(55,53,54,.35) 100%);
backdrop-filter: blur(15px);
-webkit-backdrop-filter: blur(15px);
height: 350px;
width: 270px;
position: absolute;
right: 0;
top: 0px;
display: flex;
justify-content: flex-end;
overflow:hidden;
clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%);
-webkit-clip-path: polygon(40px 0%, 100% 0, 100% 100%, 0% 100%);
transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important;
}
.advent_image_cont {
transition: all .5s cubic-bezier(.64,.51,.55,1) 0s !important;
}
.advent_image_cont img {
height: 350px;
width: 300px;
object-fit: cover;
}
.advent__logo {
position: absolute;
writing-mode: tb-rl;
transform:rotate(187deg);
font-size:40px;
height: 100%;
text-align: center;
text-transform: uppercase;
font: 100 40px jost;
color: #efefef;
right: 220px;
top: 0;
transition: right .3s cubic-bezier(.64,.51,.55,1.16) 0s !important;
}
.advent__logo b {
font-weight: 200;
color: #9f0b0d;
}
#advent__wrapper:hover #advent_image {
right: -40px;
}
#advent__wrapper:hover .advent__logo {
right: 200px;
}
#advent__wrapper:hover .advent_image_cont {
transform: translateX(20px)
}
</style>[/html]


























































![de other side [crossover]](https://i.imgur.com/BQboz9c.png)



